[iOS] UISplitViewController - 코드 예시 및 공식문서 요약
안녕하세요. 애플사이다입니다.
Split View를 구현하기 위해 필요한 UISplitViewController에 대해 핵심만!! 정리해보겠습니다.
공식문서는 정독이 원칙이지만, 큰 그림을 파악할 목적으로 읽어주세요.
*Split View를 처음 들어보셨다면, Human Interface Guidelines 시리즈 - Split Views 포스팅을 참고해주세요.
1. Split View 예제 코드
UISplitViewController는 다른 ViewController에 비해 설명이 조금 복잡하다.
SplitView와 SplitView의 자식 뷰인 MasterView 및 DetailView까지 총 3개 타입이 필요하기 때문이다.
그래서 이번에는 예제 코드를 링크를 소개하려고 한다.
예시를 보고 공식문서를 보면 훨씬!! 이해가 쉽기 때문이다.
- iOS Academy - Split View Controller in App
- Raywenderlich - UISplitViewController Tutorial: Getting Started
SplitViewController에 자식 뷰 지정하기
개인적으로 구현 과정에서 가장 헷갈렸던 건 SplitViewController에다가 자식 뷰인 MasterView 및 DetailView를 지정하는 부분이었다.
✅ 결론부터 말하자면 SplitViewController의 viewControllers 프로퍼티에 자식 뷰의 배열을 할당하면 된다.
동일한 기능을 하는 setViewController(_:for:) 메서드를 활용해도 된다. (iOS 14 이상)
✅ 특이한 점은 이때 각각의 자식 뷰를 NavigationController에 담은 채로 할당한다는 것이다.
아래 공식문서 요약에도 나와있다!
// 커스텀 SplitViewController 클래스
class MainSplitViewController: UISplitViewController {
private var masterViewController: MasterTableViewController!
private var detailViewController: DetailViewController!
//...
private func configureUI() {
// SplitView의 종류를 지정
preferredSplitBehavior = .tile
preferredDisplayMode = .oneBesideSecondary
detailViewController = DetailViewController()
masterViewController = MasterTableViewController(style: .plain)
// viewControllers 프로퍼티를 활용하여 자식 뷰를 지정
self.viewControllers = [
UINavigationController(rootViewController: masterViewController),
UINavigationController(rootViewController: detailViewController)
]
}
}
2. UISplitViewController 공식문서 요약
예제 코드를 봤으니 이제 공식문서를 살펴보자.
- SplitView는 child view controller를 담을 수 있는 container view controller이다.
- SplitView는 대부분 앱의 Root view controller이다. (앱의 시작화면이라는 뜻)
- ✅ SplitView는 Navigation Controller들에 담겨있는 child view controller들을 감싸고 있다. (wrap)
만약 Navigation Controller 없이 child View controller를 SplitView에 연결하면, SplitView가 알아서 Navigation Controller를 생성해준다. - Display Mode 및 Split Behavior는 비슷해 보이지만 다르다.
- 참고 - 이 원본 사진이 각각 어떻게 달라지는지 비교해보자.

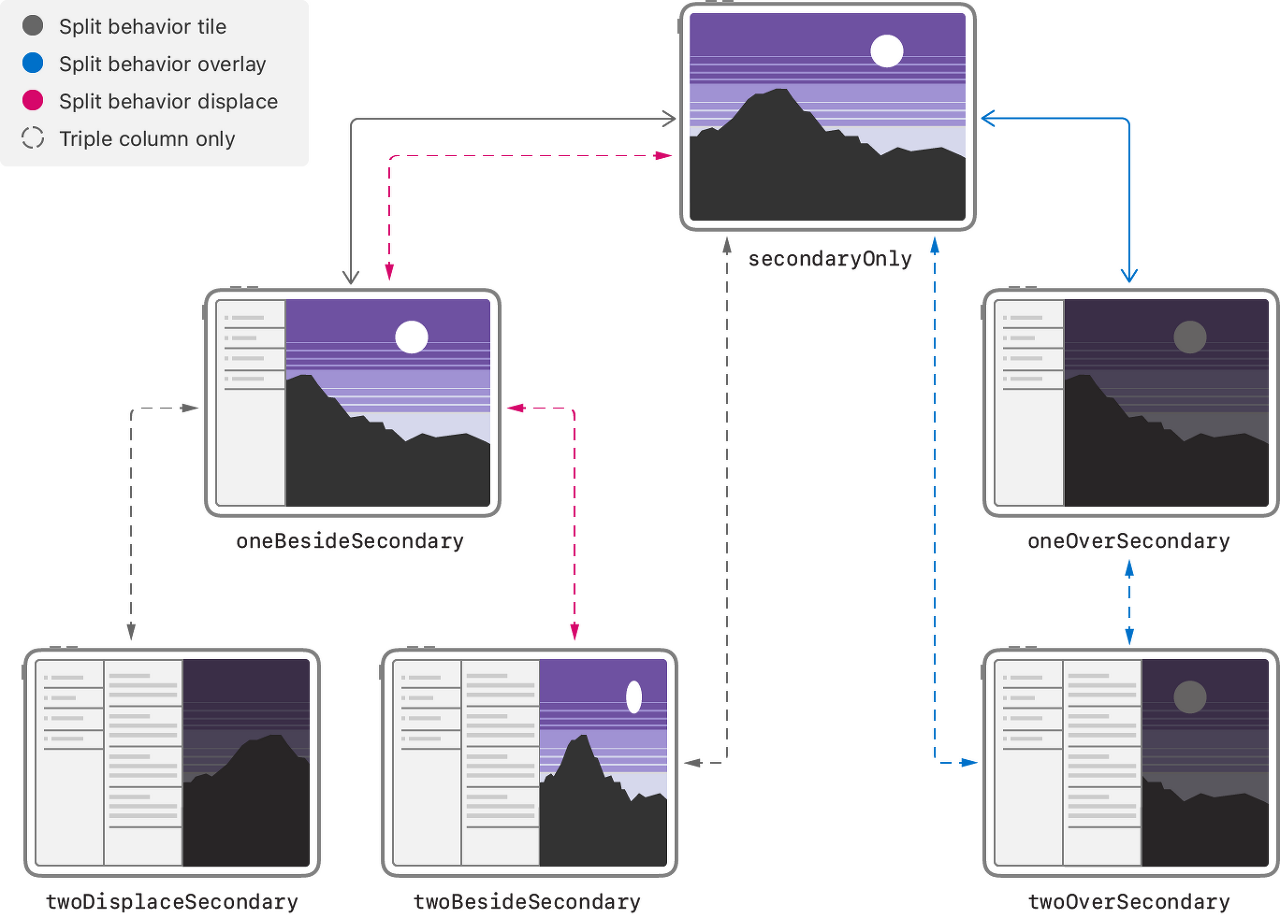
원본 사진 - 달 위치에 주의! - Display Mode : child view controller들을 배치하는 방법이다.

Display Mode 종류 - Split Behavior : secondary view controller를 표시하는 방법이다.

Split Behavior 종류 - Tile (타일) : 사진을 비율을 바꿔서라도 원본 전체를 전부 보여준다.
- Overlay : 원본과 비교하면 원본 사진의 왼쪽 절반이 다른 column에 가려졌다.
- Displace : 다른 column에 의해 사진이 오른쪽으로 밀려나간 상태이다. 원본 사진의 왼쪽 절반만 보인다. (뭔가 했네...)
- 참고 - 이 원본 사진이 각각 어떻게 달라지는지 비교해보자.
- SplitViewController에는 내장된 gesture recognizer가 있어서 사용자가 swipe 제스처를 통해 Display Mode를 바꿀 수 있다.
- Reference
- Apple Developer Documentation > View Contollers > UISplitViewController 공식문서
- YouTube > iOS Academy - Split View Controller in App
- Raywenderlich - UISplitViewController Tutorial: Getting Started
🍎 포스트가 도움이 되었다면, 공감🤍 / 구독🍹 / 공유🔗 / 댓글✏️ 로 응원해주세요. 감사합니다.