- Human Interface Guidelines
- 스위프트
- iTerm
- Keychain
- 디자인패턴
- DiffableDataSource
- HIG
- lineBreakMode
- github
- Apple
- 앱개발
- UIKit
- WWDC
- lineBreakStrategy
- 애플
- 야곰아카데미
- IOS
- orthogonalScrollingBehavior
- 애플사이다
- CollectionView
- Split View
- iPad
- GOF
- Accessibility
- 전달인자 레이블
- TOSS
- Swift
- LanguageGuide
- UILabel
- Combine+UIKit
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Today
- Total
애플사이다의 iOS 개발 일지
[Apple HIG] Human Interface Guidelines를 왜 읽어야 할까? - iOS 앱 설계 기준 / Modality & Navigation 본문
[Apple HIG] Human Interface Guidelines를 왜 읽어야 할까? - iOS 앱 설계 기준 / Modality & Navigation
Applecider 2022. 1. 4. 01:20안녕하세요. 애플사이다입니다.
Apple의 공식 문서인 Human Interface Guidelines에 대해 정리해보겠습니다.
Human Interface Guidelines를 왜 읽어야 할까요?
Human Interface Guidelines는 Apple의 앱에 대한 디자인 측면, 기술적 측면에 대해 설명하는 문서입니다.
✅ 개발자/기획자/디자이너 모두 읽어야 하고, 꾸준히 업데이트 되므로 최소 1년에 한 번씩 읽어줘야 합니다.
버튼, 슬라이더, 탭바 등 앱의 인터페이스뿐만 아니라 Apple이 추구하는 디자인 기조에 대해서도 설명합니다.
이 문서를 읽으면 Apple이 UX (User Experience)를 중요시 한다는 것을 알 수 있습니다.
✅ iOS와 안드로이드의 가장 큰 차이가 여기에 있습니다.
Apple은 사용자가 익숙한 방식으로 앱을 사용하는 것을 추구합니다. 따라서 Apple은 앱의 모든 요소에 대해 원칙 🔠 을 정해두었습니다.
기능이 제한된다는 단점이 있지만, 사용자가 일관성 있고 안정적으로 앱을 사용할 수 있다는 장점이 있습니다.
Modality & Navigation
이번에는 App Architecture의 Modality 및 Navigation에 대해 알아보겠습니다.
둘다 화면 전환에 관한 기능이지만, 중요한 차이점이 있습니다.
Modality
Modality는 사용자에게 임시로 컨텐츠를 보여주고, 특정 작업을 수행하게 할 때 사용하는 디자인 테크닉이다.
- 사용자가 특정 작업에 집중하도록 한다.
- 사용자가 중요한 정보를 반드시 확인하도록 하고, 필요하면 특정 동작을 수행하도록 한다.

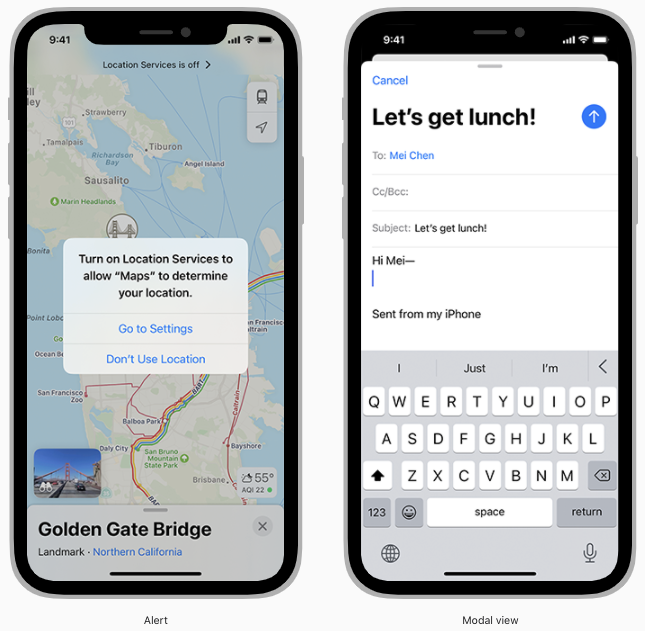
✅ 시스템 정의 modal (system-defined modal)을 적용하려면, alerts, activity views, share sheets, action sheets를 사용한다.
사용자 정의 modal (custom modal)을 적용하려면, 아래의 presentation 스타일을 사용한다.
- Automatic. Uses the default presentation style, typically a sheet.
- Fullscreen. Covers the previous view, and ✅ requires a button for dismissal.
- Popover. Presents a popover in a horizontally regular environment and a sheet in compact environments.
- Page sheet and form sheet. Partially covers the previous view.
- Current context. Covers a particular previous view.
- Custom. Uses custom animation to present content in a custom container.
Note: fullscreen이 아닌 뷰 (split view pane, popover 등)로 modal 컨텐츠를 보여주려면, 작은 화면에 맞는 Sheet를 사용한다.
- Use modality when it makes sense.
사용자가 중요한 작업을 지금 꼭 해야할 때만 modal을 사용한다.
사용자의 현재 작업에서 벗어나 다른 작업을 하도록 하는 것이므로 반드시 modal을 사용하는 이점이 있어야 한다. - Reserve alerts for delivering essential — and ideally actionable — information.
보통 Alerts는 뭔가 잘못되었을 때 나타난다. Alters는 사용자의 현재 작업을 중단시키므로 꼭 필요할 때만 쓴다. - In general, keep modal tasks simple, short, and narrowly focused.
modal 작업이 복잡하면 앱 속에 또 다른 앱이 있는 것처럼 보이므로 최대한 단순하게 만든다.
특히 modal 내에서 hierarchy 뷰를 구성하지 않도록 한다. 사용자가 이전 작업으로 돌아가는 방법을 잊어버리기 때문이다. modal 작업이 반드시 subview를 가져야 한다면, hierarchy에 따라 이동하는 path를 1개만 제공한다.
✅ "Done 버튼"은 modal 작업을 완료했을 때 이외에는 사용하지 않는다. - Consider using a fullscreen modal style for immersive content or a complex task.
fullscreen modal은 비디오/사진/카메라 뷰를 보여주거나, 여러 단계의 작업 (문서 표시, 사진 편집 등)을 수행할 때 좋다. - ❗️ Always include a button that dismisses the modal view.
"Done 버튼"이나 "Cancel 버튼"을 만들어서 modal 화면에서 나갈 수 있게 한다. *present <-> dismiss
✅ Modal을 사용하면 세로 화면에서는 아래로 스와이프해서 View를 없앨 수 있지만 가로 화면에서는 불가하다. - When necessary, help people avoid data loss by getting confirmation before closing a modal view.
✅ 사용자가 dismiss gesture를 사용하거나 버튼을 사용하여 modal 화면에서 나가려고 할 때, 사용자가 작성한 컨텐츠가 손실될 수 있다면, action sheet를 통해 상황을 설명하고 사용자가 해결방법을 찾을 수 있도록 한다. - Make it easy to identify a modal view’s task.
modal 화면의 타이틀이나 추가적인 텍스트를 통해 사용자가 modal 작업을 이해하도록 한다. - Coordinate the modal view’s appearance with your app.
modal 화면에 네비게이션 바가 있다면, 기존 화면에도 동일한 형태의 네이비게이션 바가 있어야 한다. - Choose a modal transition style that makes sense in your app.
앱에 맞는 전환 (transition) 스타일을 일관되게 사용하고, 임시 화면임을 사용자가 인식할 수 있게 한다.
default 전환 스타일은 화면 아래에서 수직으로 슬라이드하여 올라왔다가, 완료되면 내려가는 형태이다.
Navigation
앱의 구조와 목적에 맞는 네비게이션을 사용해야 한다.
사용자가 컨텐츠에 집중할 수 있도록 네비게이션이 자연스럽고 익숙하도록 해야 한다.
네비게이션 스타일의 종류는 세 가지가 있다.
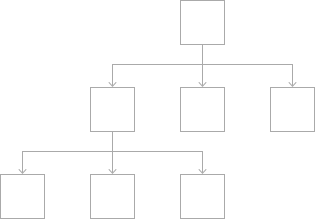
Hierarchical Navigation
설정 (Setting) 앱을 보면 된다. 원하는 컨텐츠를 보려면 목록 중에서 하나씩 선택하여 깊게 들어가야 한다.
다른 컨텐츠를 보려면 다시 뒤로 돌아가야 한다.

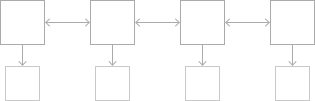
Flat Navigation
음악 (Music) 앱이 해당된다. A 음악을 듣다가 B 음악으로 이동하는 것처럼 하나의 콘텐츠에서 다른 콘텐츠로 이동이 가능하다.

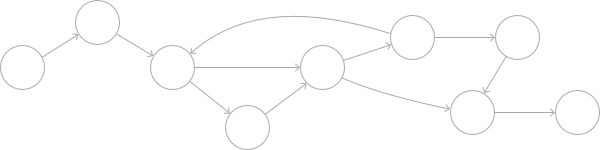
Content-Driven or Experience-Driven Navigation
Games, Books 앱이 해당된다. 앱의 콘텐츠 자체가 네비게이션을 정의한다.

일부 앱은 여러 가지 네비게이션 스타일을 복합적으로 사용하기도 한다.
ex) 큰 틀에서 Flat Navigation을 사용하고, 개별적인 카테고리는 Hierarchical Navigation을 사용하여 구현할 수 있다.
- ✅ Always provide a clear path.
사용자가 특정 콘텐츠를 확인하기 위해 어떻게 이동할지 명확하고, 예측가능해야 한다.
보통 하나의 스크린에서 하나의 path를 제시한다.
(스크린에 여러 가지를 나타내려면 action sheet, alert, popover, modal view를 사용한다.) - Design an information structure that makes it fast and easy to get to content.
앱의 정보 구조를 설계할 때, 탭/스와이프하거나 확인하는 스크린의 수를 최소화해서 사용자가 원하는 콘텐츠에 쉽게 접근하도록 한다. - Use touch gestures to create fluidity.
ex) 사용자가 화면을 옆으로 스와이프하면 이전 화면으로 돌아가도록 한다. - Use standard navigation components.
가능하면 표준 네비게이션 컨트롤 (page controls, tab bars, segmented controls, table views, collection views, and split views)을 사용한다. 사용자에게 익숙하기 때문이다. - ✅ Use a navigation bar to traverse a hierarchy of data.
"네이게이션 바 타이틀"은 hierarchy 상의 현재 위치를 알 수 있게 해주고, "back 버튼"은 이전 화면으로 쉽게 돌아가도록 한다. - Use a tab bar to present peer categories of content or functionality.
탭 바를 통해 현재 위치에 상관 없이 어떤 카테고리에서 다른 카테고리로 쉽게 이동한다. - On iPad, use a split view instead of a tab bar.
아이패드는 디스플레이가 크므로 탭 바 대신 split view를 사용한다. - Use a page control when you have multiple pages of the same type of content.
페이지 컨트롤은 컨텐츠의 페이지 수와 현재 위치를 나타낸다. 날씨 앱을 보면 된다.
TIP: Segmented controls 및 toolbars는 네비게이션을 사용하지 않는다.
Segmented controls은 다른 카테고리의 정보를 나타낼 때 사용한다. toolbars는 현재 보고 있는 화면에 대해 컨트롤할 때 사용한다.
Modality & Navigation의 차이점
❗️Modal과 Navigation은 혼동하기 쉽다. 둘의 가장 큰 차이는 "정보의 흐름"이다.
Navigation은 설정 앱에서 각 항목별로 세부 항목으로 들어간다. 정보의 깊이에 따라 흐름을 가진다.
이러한 기존 흐름에서 잠시 벗어날 때 Modal을 사용한다. Modal은 임시로 샛길에 다녀오는 것이다.
예를 들면 임시로 Action Sheet, 작성 포맷을 보여줄 때, 회원가입/로그인 창을 보여줄 때 등의 상황에 사용한다.
그리고 화면 표시/제거를 할 때, Modal은 present/dismiss를 하고, Navigation은 push/pop을 한다.
자세한 내용은 블로그글을 참고 - https://velog.io/@wonhee010/Modal-vs-Navigation
- Reference
- Apple Design > Human Interface Guidelines > iOS
- Apple Design > Human Interface Guidelines > iOS > Modality
- Apple Design > Human Interface Guidelines > iOS > Navigation
- Blog > Modal-vs-Navigation
🍎 포스트가 도움이 되었다면, 공감🤍 / 구독🍹 / 공유🔗 / 댓글✏️ 로 응원해주세요. 감사합니다.
'iOS > 영문 공식문서 뜯어보기-iOS' 카테고리의 다른 글
| [인디 앱개발] Apple의 App Store 심사지침 요약 - 헬스케어 기능에도 민감하다 (0) | 2022.05.22 |
|---|---|
| [iOS] UISplitViewController - 코드 예시 및 공식문서 요약 (0) | 2022.02.11 |
| [WWDC 2017] Size Classes and Core Components - 다양한 화면크기에 대응하는 방법 (0) | 2022.02.08 |
| [Apple HIG] Human Interface Guidelines 시리즈 - Sidebars (0) | 2022.02.08 |
| [Apple HIG] Human Interface Guidelines 시리즈 - Split Views (0) | 2022.02.07 |




