Notice
Recent Posts
Recent Comments
Link
Tags
- HIG
- Apple
- Split View
- Human Interface Guidelines
- Combine+UIKit
- WWDC
- 디자인패턴
- 전달인자 레이블
- IOS
- 애플
- GOF
- 애플사이다
- 스위프트
- 야곰아카데미
- UIKit
- orthogonalScrollingBehavior
- 앱개발
- lineBreakStrategy
- CollectionView
- Keychain
- lineBreakMode
- UILabel
- github
- iTerm
- Accessibility
- DiffableDataSource
- iPad
- LanguageGuide
- TOSS
- Swift
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Today
- Total
애플사이다의 iOS 개발 일지
[WWDC 2017] Size Classes and Core Components - 다양한 화면크기에 대응하는 방법 본문
iOS/영문 공식문서 뜯어보기-iOS
[WWDC 2017] Size Classes and Core Components - 다양한 화면크기에 대응하는 방법
Applecider 2022. 2. 8. 00:48안녕하세요. 애플사이다입니다.
해마다 새로운 iPhone과 iPad 기기가 출시되면서 개발자들은 여러 가지 화면 크기에 대응해야 하는 숙명이 생겼습니다. 🤢🤢
이 문제를 해결하기 위해 Apple은 어떤 전략을 만들었을까요?
WWDC 2017의 Size Classes and Core Components 세션을 통해 알아보겠습니다.
(8분짜리 영상이라 부담이 없으니 구경해보세요!)
iPhone/iPad 기기, 화면 크기가 다양해지고, Multi Window가 등장했다.
개발자가 고려해야 할 화면크기 종류가 많아 보일 수 있지만, 기본 프레임워크를 통해 프로세스를 단순화할 수 있다.
1. Size Classes
- ✅ Compact / Regular로 구분되는 Size Class를 통해 화면크기의 종류를 구분한다.
width, height에 각각 적용된다.
Size Class의 종류 - 가로 세로 화면을 겹쳐보면 아래 그림이 된다.

다양한 기기의 가로/세로화면 size - iPad가 아닌 iPhone도 Split View를 사용할 수 있을까?
❗iPhone 7 Plus는 가로 모드에서 Regular Width에 속하므로 iPad처럼 Split View를 사용 가능하다. - ✅ Screen width는 UIKit margin을 정의한다. margin은 Standard / Generous로 구분된다.
- iPad는 margin이 많으므로 Generous하다.
- width가 너무 넓으면 가독성이 떨어지므로 Readability margins를 적용하여 여백을 더 많이 둔다. (line의 가로 length를 제한함)
- margin은 text size에 따라 flexible해서 좋다. (text size가 작으면 margin을 넓게, text size가 크면 margin을 좁게 함) - Apple의 결론 : Dynamic type과 Readability margins을 모두 적용해라.
2. Dynamic Type
- 기기 시스템의 text size를 앱의 요소에 일괄 적용하는 기능이다. layout을 망치지 않으면서 앱의 텍스트를 자동으로 축소/확대할 수 있다.
- ✅ 앱 localizing이 쉽다. 변경된 언어의 높이를 파악하여 자동으로 text layout을 조정해준다.
- 이번 업데이트 때 title size의 weight를 light에서 regular로 늘려서 텍스트 스타일을 조정했다.

3. UIKit Elements
- TableView와 같은 Standard UI Element를 사용하면 장점이 뭘까?
Dynamic type 적용이 쉽고, Readability margins을 상속하고, swift 제스처 및 edit 모드 등의 standard interaction을 상속하고 있어서 유용하다.
Standard UI Element 예시 - TableView - ❗iPhone의 디자인을 iPad에 적용할 때, 앱이 iPhone 및 iPad에서 동일한 계층구조를 유지하는 것이 좋다.
- ✅ 아래 사진처럼 iPhone 및 iPad가 custom layout을 공유하여 동일한 계층구조를 나타내고 있다. (navigation, tool bar, tab bar 포함)
- iPad의 Split View의 왼쪽은 Master View, 오른쪽은 Detail View이다.
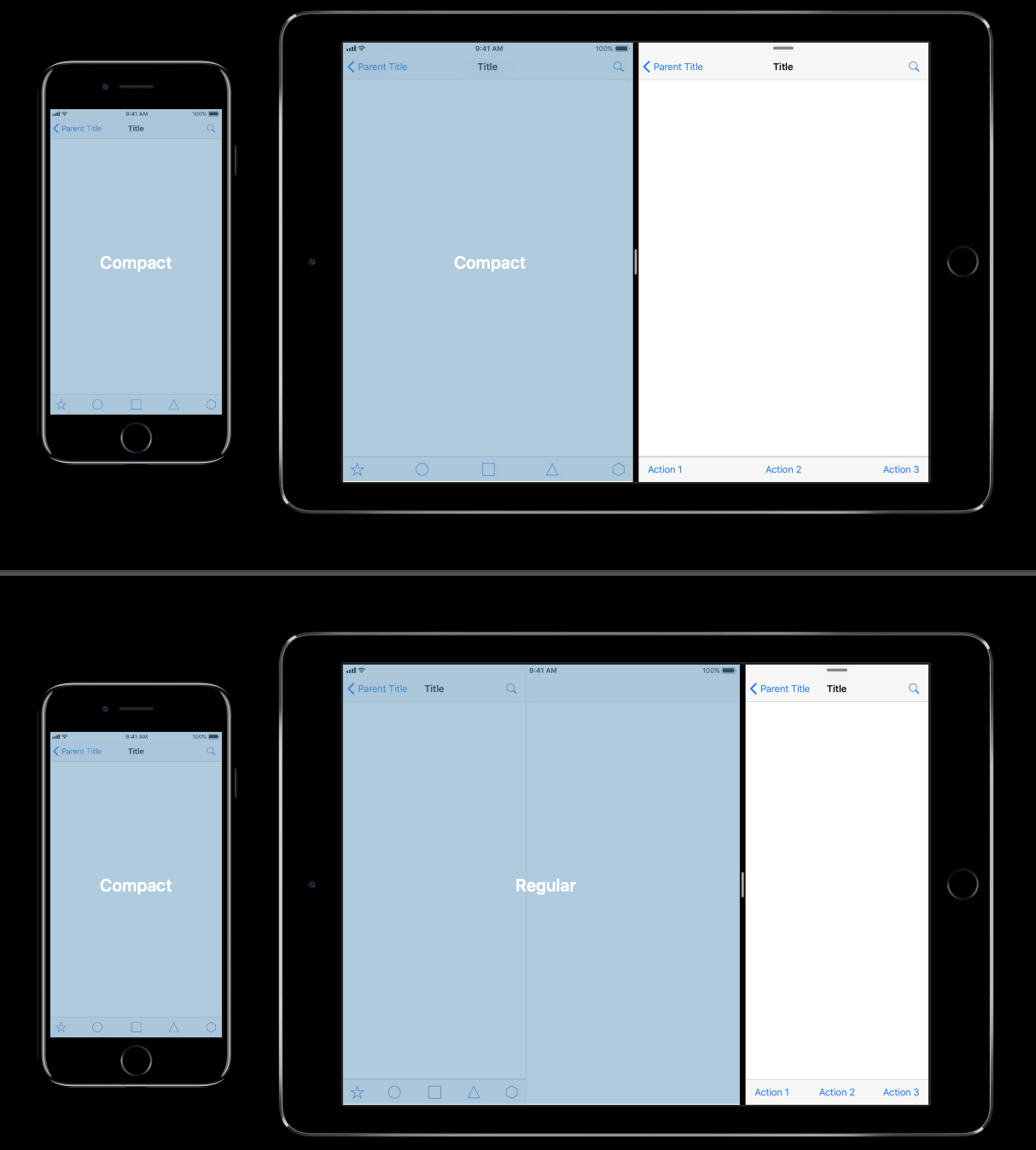
iPhone 및 iPad의 동일한 계층구조 - Multi window 상태에서 Split View를 사용한다면?
- ✅ 아래 사진처럼 해당 화면의 크기 (size class)에 따라 Split View로 나타낼지 아닐지가 결정된다.
Multi window 상태에서 Split View의 변화
- Reference
- Apple > WWDC 2019 > Size Classes and Core Components
🍎 포스트가 도움이 되었다면, 공감🤍 / 구독🍹 / 공유🔗 / 댓글✏️ 로 응원해주세요. 감사합니다.
'iOS > 영문 공식문서 뜯어보기-iOS' 카테고리의 다른 글
| [인디 앱개발] Apple의 App Store 심사지침 요약 - 헬스케어 기능에도 민감하다 (0) | 2022.05.22 |
|---|---|
| [iOS] UISplitViewController - 코드 예시 및 공식문서 요약 (0) | 2022.02.11 |
| [Apple HIG] Human Interface Guidelines 시리즈 - Sidebars (0) | 2022.02.08 |
| [Apple HIG] Human Interface Guidelines 시리즈 - Split Views (0) | 2022.02.07 |
| [Apple HIG] Human Interface Guidelines를 왜 읽어야 할까? - iOS 앱 설계 기준 / Modality & Navigation (0) | 2022.01.04 |
Comments




