Notice
Recent Posts
Recent Comments
Link
Tags
- IOS
- 전달인자 레이블
- 애플사이다
- orthogonalScrollingBehavior
- iTerm
- DiffableDataSource
- UILabel
- 스위프트
- LanguageGuide
- UIKit
- CollectionView
- Swift
- Accessibility
- HIG
- 야곰아카데미
- Keychain
- iPad
- lineBreakMode
- github
- Human Interface Guidelines
- 앱개발
- TOSS
- Apple
- lineBreakStrategy
- GOF
- 애플
- WWDC
- Combine+UIKit
- 디자인패턴
- Split View
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Today
- Total
애플사이다의 iOS 개발 일지
[mailto] 기본 메일 앱 및 이메일 템플릿 띄우기 (간단) 본문
대부분의 상용 앱에는 My 탭 또는 설정 탭의 '문의하기' 항목이 있다.
문의하기를 누르면 Mail 앱 (시스템 기본 앱)을 띄우면서 이메일을 작성하도록 사용자를 유도할 수 있는데,
이때 수신자 메일주소, 제목, 내용에 미리 원하는 값을 채워서 이메일 템플릿을 만들 수 있다.
private func showEmailWithTemplate(subject: String, body: String) {
// ✅ 이메일 템플릿 설정
var components = URLComponents()
components.scheme = "mailto"
components.path = "whatWeEat_help@gmail.com" // 메일 주소
components.queryItems = [
URLQueryItem(name: "subject", value: subject), // 메일 제목
URLQueryItem(name: "body", value: body) // 메일 내용
]
guard let url = components.url else { return }
// ✅ 현재 앱에서 기본 이메일 앱을 띄움
if UIApplication.shared.canOpenURL(url) {
UIApplication.shared.open(url, options: [:], completionHandler: nil)
}
}// 사용부
let subject = "Menu Inquiry"
let body = """
Hello! Please fill out the following template.
""" + "\n\n"
+ """
1. Menu Name
2. User Email
3. Inquiry
"""
showEmailWithTemplate(subject: subject, body: body)AppStore 앱 또는 Settings 앱을 띄우는 것과 비슷하게
UIApplication.shared.canOpenURL()로 이동이 가능한지 확인하고,
UIApplication.shared.open()으로 앱을 띄우는 방식이다.
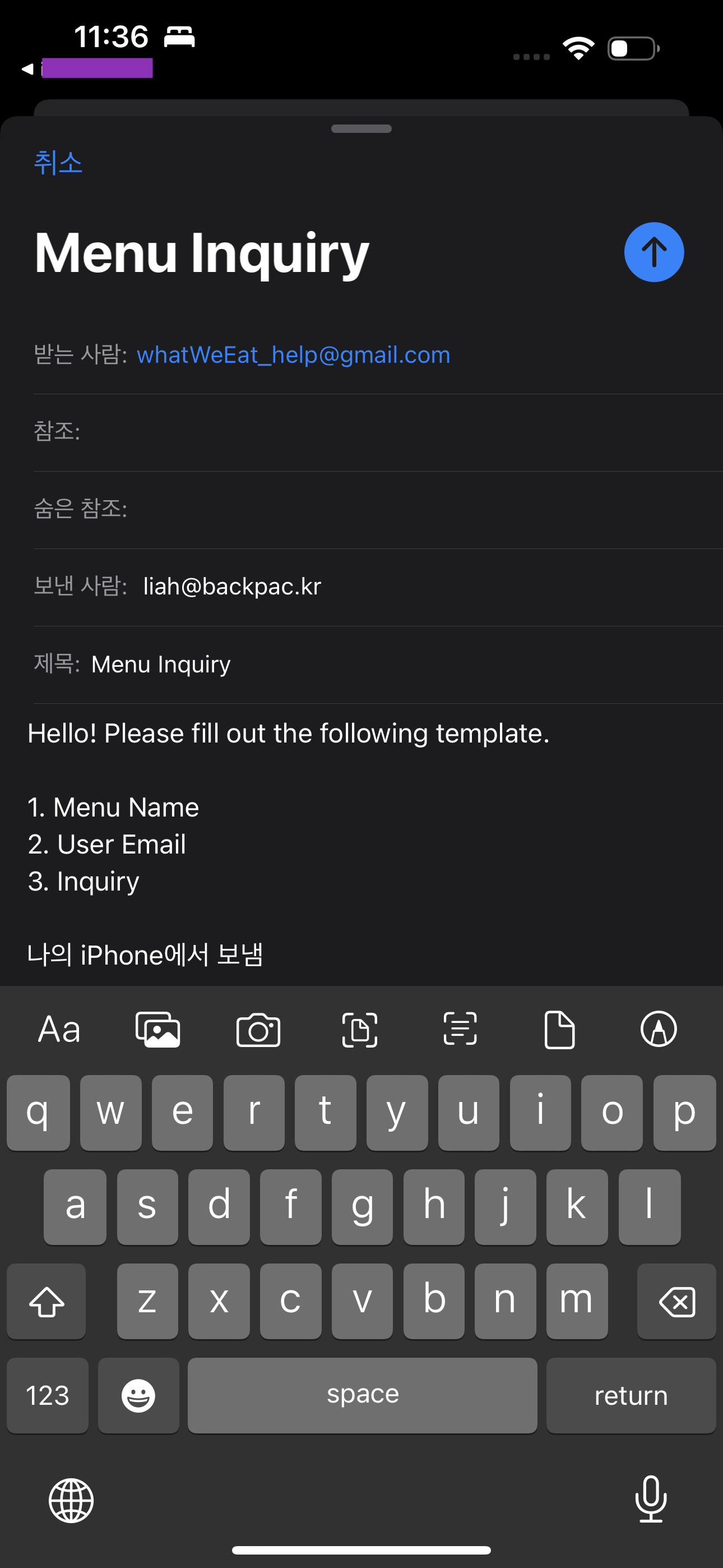
위 코드로 Mail 앱을 띄웠을 때 나타나는 내용은 아래와 같다.
친절하게 Mail 앱에 이미 키보드 처리가 되어있기 때문에 별도로 키보드 올림/내림 처리를 할 필요가 없다.

검색 키워드 - ios mailto scheme
Launch Apple Mail App from within my own App?
- Reference
- Stackoverflow > Launch Apple Mail App from within my own App?
🍎 포스트가 도움이 되었다면, 공감🤍 / 구독🍹 / 공유🔗 / 댓글✏️ 로 응원해주세요. 감사합니다.
'iOS' 카테고리의 다른 글
Comments




