- CollectionView
- GOF
- IOS
- Apple
- Accessibility
- 애플사이다
- 디자인패턴
- Combine+UIKit
- UILabel
- 전달인자 레이블
- WWDC
- lineBreakStrategy
- 스위프트
- 야곰아카데미
- 앱개발
- iPad
- Human Interface Guidelines
- github
- UIKit
- Swift
- TOSS
- orthogonalScrollingBehavior
- Keychain
- 애플
- lineBreakMode
- Split View
- DiffableDataSource
- LanguageGuide
- iTerm
- HIG
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- Today
- Total
목록전체 글 (81)
애플사이다의 iOS 개발 일지
 [2022년 회고] 5년의 커리어를 접고, 노베이스에서 iOS개발자가 되기까지
[2022년 회고] 5년의 커리어를 접고, 노베이스에서 iOS개발자가 되기까지
개발자 글쓰기 모임인 “글또”의 8기로 참여하게 되었다. 다른 개발자들과 함께 좋은 글을 쓰는 방법에 대해 고민하고 성장하고 싶다는 것이 계기였다. 글또에 공유할 첫 번째 글로 를 작성해보려 한다. (2023년으로 넘어온지 벌써 한 달이 지난 시점이라 많이 늦었지만... 그래도 글또 덕분에 바쁜 와중에 글을 쓸 동기부여를 받았다.) 2022년을 한 줄 요약하면 “노베이스로 부트캠프 7개월 과정을 거치고, 5개월 뒤 iOS 개발자로 취직했다.” 이다. 이걸 좀 더 풀어보자면 “5년간 쌓아온 커리어를 접고, 야곰아카데미 부트캠프에서 7개월 동안 공부하고, 제주 한달살이로 워케이션하면서 개인 앱을 출시하고, 수십 번의 탈락 끝에 아이디어스의 iOS 개발자로 취직했다.”가 된다. 그 과정에서 느낀 것, 배운 것..
 [RxSwift] Bind, Driver, Relay - Observable/Subject 말고 다른 것도 써보자
[RxSwift] Bind, Driver, Relay - Observable/Subject 말고 다른 것도 써보자
Swift 문법을 배우는 것과 RxSwift를 배우는 것은 큰 차이가 있었다. Swift는 처음부터 차근차근 배워야 하지만 RxSwift는 활용 방식이나 관련된 Operator가 너무 다양해서 필요한 것을 잘 추려서 써야한다. 그래서 Rx를 배우는 데 많은 시행착오가 있었다. ViewModel-ViewController를 binding 하는 기초 예제를 정리해보려고 한다. 언젠가는.. 겨우 Observable, BehaviorSubject, PublishSubject를 잘 쓰게 된 이후로는 이것만 썼다. 그런데 Rx의 기능을 충분히 활용하고 있지 못한 것 같아서 그 다음 단계로 UI를 안전하게 처리하기 위한 Bind, Driver, Relay를 배웠는데 매우 유용했다. 이 내용을 간단히 소개해보려고 한다..
 [디자인 패턴] Abstract Factory - 미리 정해둔 종류로만 객체를 생성할 때
[디자인 패턴] Abstract Factory - 미리 정해둔 종류로만 객체를 생성할 때
GoF 디자인 패턴 중 하나인 Abstract Factory 패턴을 정리했다. 이 패턴은 예시코드부터 보는 것을 추천한다. - Ref : 도서 , Alexander Shvets 저 문제 상황 가구 판매 앱 개발과정에서 세트 제품군 (a family of reloated products)이 있다. (ex. 의자, 소파, 커피테이블) 또한 해당 세트 제품군에는 여러 스타일의 변형 (variants)이 있다. (ex. 아르데코, 빅토리안, 현대식) 고객이 가구를 주문하면, 동일한 스타일로 가구세트를 통일해야 하는 상황이다. 또한 새로운 제품 (새로운 스타일)이 자주 추가되므로 매번 기존 코드를 수정하는 번거로움을 피하고 싶다. 패턴 설명 이 패턴은 말로 설명하면 복잡한데, 예시를 보면 매우 쉽다. 😞 요약 :..
 [디자인 패턴] Factory Method - 비슷한 종류의 타입을 찍어낼 때
[디자인 패턴] Factory Method - 비슷한 종류의 타입을 찍어낼 때
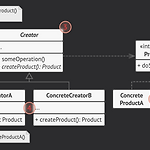
GoF 디자인 패턴 중 하나인 Factory Method 패턴을 정리했다. - Ref : 도서 , Alexander Shvets 저 문제 상황 물류관리 앱을 개발하는 과정에서 먼저 Truck (트럭) 운송 처리 로직을 만들었는데, 얼마 뒤 Ship (선박) 등 추가적인 운송수단 처리가 필요하게 됐다. 대부분의 코드가 기존의 Truck 클래스에 결합되어 있어 코드 재사용성이 떨어지는 문제가 있는 상황이다. 패턴 설명 요약 : 부모클래스에서 객체 생성 인터페이스를 제공하며, 동시에 자식클래스가 객체의 유형을 변경하여 생성 가능하도록 하는 패턴이다. Product, Creator 역할이 필요하다. 1. Product 일반적인 객체 생성 코드를 부모클래스의 팩토리 메서드 내부에 배치한다. 팩토리 메서드는 생성한..
 [Blackhole] 맥북 소리 포함시켜서 화면녹화 (간단)
[Blackhole] 맥북 소리 포함시켜서 화면녹화 (간단)
맥북의 기본 화면녹화 기능을 사용하면, 소리가 포함되지 않는 문제가 있었다. iShowUInstatnt는 유료화됐고, SoundFlower는 M1/Big Sur 이후 비정상 작동해서 BlackHole을 사용하게 됐다. 다중출력기기 설정이 필요한데 매우 쉽다. 1. BlackHole 설치 Existential Audio에서 최상단의 BlackHole 2ch 버전을 다운받으면 된다. 이메일 인증만 하면 무료로 사용 가능하다. 이때 사운드 설정에서 출력을 BlackHole 2ch로 설정하면, 화면녹화 시 소리가 포함된다. 하지만 스피커 출력이 되지 않아서 화면녹화 도중에 소리를 들을 수 없다. 그래서 아래의 다중출력기기 설정이 필요하다. 2. 다중출력기기 설정 오디오 MIDI 설정에서 다중출력기기 설정을 해야..
 [레거시] Convert Objective-C to Swift 사이트
[레거시] Convert Objective-C to Swift 사이트
현업에서 Objective-C로 작성된 레거시 코드를 이해해야 할 때 근데 공부하기는 싫을 때... Object-C를 Swift로 변환해주는 기능을 사용하면 좋다. SWIFTIFY Swift화 해준다는 뜻의 SWIFTIFY라는 사이트를 추천한다. 사이트 네이밍 잘 지었다. 사용 방법은 매우 간단한데, Objective-C 코드를 넣고 하단의 Convert Now 버튼을 탭하면 Swift로 변환이 된다. 코드 용량이 0.5KB을 초과하면 Sign in (회원가입)을 하라고 한다. 무료 서비스지만 회원가입 시 2회/일로 횟수제한이 있어서 귀찮아도 회원가입 안하고 코드를 여러 번 복붙하면서 쓰고 있다. ChatGPT 23년 2월 업데이트 이제 Swiftify 같은 거 필요없다.. ChatGPT한테 물어보면 길..
 [UIImage] withRenderingMode(.alwaysTemplate)은 언제 쓸까? - tintColor가 적용되는 영역만 남길 때
[UIImage] withRenderingMode(.alwaysTemplate)은 언제 쓸까? - tintColor가 적용되는 영역만 남길 때
Profile 화면을 구현하다가 컬러가 2개 이상 적용된 이미지를 사용했을 때 이미지 전체가 tintColor로 뒤덮이는 문제가 발생했다. (왼쪽처럼 구현하고 싶었는데, 오른쪽처럼 나타남) 대부분의 화면에서 이미지를 올릴 때 renderingMode를 .alwaysTemplate으로 설정했는데, 이게 원인이었다. 이미지의 renderingMode 3개 종류인 automatic/alwaysOriginal/alwaysTemplate을 정리했다. 결론 2개 종류의 이미지를 일반 화면 및 TabBar에 올리고, Rendering Mode를 automatic, alwaysOriginal, alwaysTemplate 순으로 지정해봤다. Custom Image : 흰색, 회색 2개 컬러가 사용된 이미지 System ..
 [mailto] 기본 메일 앱 및 이메일 템플릿 띄우기 (간단)
[mailto] 기본 메일 앱 및 이메일 템플릿 띄우기 (간단)
대부분의 상용 앱에는 My 탭 또는 설정 탭의 '문의하기' 항목이 있다. 문의하기를 누르면 Mail 앱 (시스템 기본 앱)을 띄우면서 이메일을 작성하도록 사용자를 유도할 수 있는데, 이때 수신자 메일주소, 제목, 내용에 미리 원하는 값을 채워서 이메일 템플릿을 만들 수 있다. private func showEmailWithTemplate(subject: String, body: String) { // ✅ 이메일 템플릿 설정 var components = URLComponents() components.scheme = "mailto" components.path = "whatWeEat_help@gmail.com" // 메일 주소 components.queryItems = [ URLQueryItem(name..
