Notice
Recent Posts
Recent Comments
Link
Tags
- 애플
- github
- UIKit
- 스위프트
- HIG
- IOS
- TOSS
- lineBreakStrategy
- Apple
- Accessibility
- Combine+UIKit
- UILabel
- CollectionView
- iTerm
- Human Interface Guidelines
- Keychain
- orthogonalScrollingBehavior
- 애플사이다
- 야곰아카데미
- 앱개발
- GOF
- 전달인자 레이블
- WWDC
- iPad
- Split View
- LanguageGuide
- lineBreakMode
- Swift
- 디자인패턴
- DiffableDataSource
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Today
- Total
목록화면크기 (1)
애플사이다의 iOS 개발 일지
 [WWDC 2017] Size Classes and Core Components - 다양한 화면크기에 대응하는 방법
[WWDC 2017] Size Classes and Core Components - 다양한 화면크기에 대응하는 방법
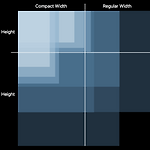
안녕하세요. 애플사이다입니다. 해마다 새로운 iPhone과 iPad 기기가 출시되면서 개발자들은 여러 가지 화면 크기에 대응해야 하는 숙명이 생겼습니다. 🤢🤢 이 문제를 해결하기 위해 Apple은 어떤 전략을 만들었을까요? WWDC 2017의 Size Classes and Core Components 세션을 통해 알아보겠습니다. (8분짜리 영상이라 부담이 없으니 구경해보세요!) iPhone/iPad 기기, 화면 크기가 다양해지고, Multi Window가 등장했다. 개발자가 고려해야 할 화면크기 종류가 많아 보일 수 있지만, 기본 프레임워크를 통해 프로세스를 단순화할 수 있다. 1. Size Classes ✅ Compact / Regular로 구분되는 Size Class를 통해 화면크기의 종류를 구분한다..
iOS/영문 공식문서 뜯어보기-iOS
2022. 2. 8. 00:48
