- iTerm
- Apple
- TOSS
- Accessibility
- GOF
- CollectionView
- 애플
- HIG
- UIKit
- Keychain
- Human Interface Guidelines
- LanguageGuide
- UILabel
- lineBreakMode
- IOS
- DiffableDataSource
- 앱개발
- WWDC
- 디자인패턴
- 애플사이다
- Split View
- lineBreakStrategy
- Swift
- github
- 야곰아카데미
- 스위프트
- orthogonalScrollingBehavior
- iPad
- 전달인자 레이블
- Combine+UIKit
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Today
- Total
목록iOS/영문 공식문서 뜯어보기-iOS (15)
애플사이다의 iOS 개발 일지
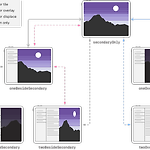
 [CollectionView] Diffable DataSource 이해하기 (1/3) - Advances in UI Data Sources (WWDC19)
[CollectionView] Diffable DataSource 이해하기 (1/3) - Advances in UI Data Sources (WWDC19)
CollectionView / TableView와 관련해서 "Diffable DataSource" 개념이 등장했다. 러닝커브가 조금 있는 내용이라 포스팅을 남기려고 한다. ✏️ 새로운 기술을 습득하기 가장 좋은 방법은 Apple이 만든 WWDC 영상을 보는 것이다. UIKit 담당 팀에서 직접 기술이 등장한 배경, 활용 방법에 대해 짜임새 있게 소개하기 때문이다. 그다음엔 공식문서의 예제를 따라 하면서 직접 View를 그려보면 된다. Diffable DataSource가 뭔지 간단히 정리하고, WWDC 세션 내용을 살펴보자. Diffable DataSource란? Diffable = Different + Ability Diffable은 "달라질 수 있는 능력이 있다"는 뜻이다. CollectionView..
 [인디 앱개발] Apple의 App Store 심사지침 요약 - 헬스케어 기능에도 민감하다
[인디 앱개발] Apple의 App Store 심사지침 요약 - 헬스케어 기능에도 민감하다
작은 앱개발 프로젝트를 진행 중인데, 앱 출시 전에 미리 확인할 게 많다는 조언을 들었다. Apple이 만든 App Store 심사지침 (App Store Review Guidelines)이 그 중 하나이다. 와이어프레임 (화면설계서)을 작성하는 단계에서 읽는 것을 추천한다. 본문의 주요 포인트와 다소 의외였던 점을 정리해봤다. 앱 승인신청 시 체크리스트 앱에 crash 및 버그가 있는지 테스트하기 앱 정보와 메타데이터가 정확한지 확인하기 앱 심사 팀이 연락할 경우를 대비하여 개발자 연락처 업데이트하기 실제 시연 계정, 로그인 정보, 기타 하드웨어 또는 앱 심사에 필요한 리소스 제공하기 백엔드 서비스 활성화하기 필요한 경우, 불명확한 기능이나 인앱 구입에 관한 자세한 설명과 지원 문서를 앱 심사 메모에 ..
 [iOS] UISplitViewController - 코드 예시 및 공식문서 요약
[iOS] UISplitViewController - 코드 예시 및 공식문서 요약
안녕하세요. 애플사이다입니다. Split View를 구현하기 위해 필요한 UISplitViewController에 대해 핵심만!! 정리해보겠습니다. 공식문서는 정독이 원칙이지만, 큰 그림을 파악할 목적으로 읽어주세요. *Split View를 처음 들어보셨다면, Human Interface Guidelines 시리즈 - Split Views 포스팅을 참고해주세요. 1. Split View 예제 코드 UISplitViewController는 다른 ViewController에 비해 설명이 조금 복잡하다. SplitView와 SplitView의 자식 뷰인 MasterView 및 DetailView까지 총 3개 타입이 필요하기 때문이다. 그래서 이번에는 예제 코드를 링크를 소개하려고 한다. 예시를 보고 공식문서를..
 [WWDC 2017] Size Classes and Core Components - 다양한 화면크기에 대응하는 방법
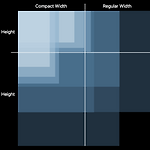
[WWDC 2017] Size Classes and Core Components - 다양한 화면크기에 대응하는 방법
안녕하세요. 애플사이다입니다. 해마다 새로운 iPhone과 iPad 기기가 출시되면서 개발자들은 여러 가지 화면 크기에 대응해야 하는 숙명이 생겼습니다. 🤢🤢 이 문제를 해결하기 위해 Apple은 어떤 전략을 만들었을까요? WWDC 2017의 Size Classes and Core Components 세션을 통해 알아보겠습니다. (8분짜리 영상이라 부담이 없으니 구경해보세요!) iPhone/iPad 기기, 화면 크기가 다양해지고, Multi Window가 등장했다. 개발자가 고려해야 할 화면크기 종류가 많아 보일 수 있지만, 기본 프레임워크를 통해 프로세스를 단순화할 수 있다. 1. Size Classes ✅ Compact / Regular로 구분되는 Size Class를 통해 화면크기의 종류를 구분한다..
 [Apple HIG] Human Interface Guidelines 시리즈 - Sidebars
[Apple HIG] Human Interface Guidelines 시리즈 - Sidebars
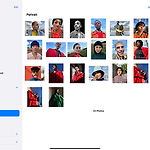
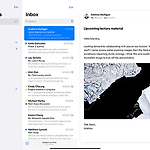
안녕하세요. 애플사이다입니다. iPad 앱을 살펴보면 화면 왼쪽에 List 형태로 된 Sidebars를 자주 사용하고 있습니다. 그리고 Sidebars는 Split Views에서 매우 많이 사용합니다. Apple의 공식 문서인 Human Interface Guidelines를 통해 Sidebars를 알아보겠습니다. ✅ HIG를 처음 들어봤다면 Human Interface Guidelines를 왜 읽어야 할까? 포스팅을 꼭 읽어주세요. Sidebars ✅ Sidebar를 통해 앱 수준의 탐색 (navigation), 최상위 컨텐츠에 대한 빠른 접근이 가능하다. Sidebar의 item을 선택하면 특정 컨텐츠를 확인할 수 있다. 예를 들어 Mail 앱을 보면, 왼쪽의 Sidebar를 통해 메일함의 List를..
 [Apple HIG] Human Interface Guidelines 시리즈 - Split Views
[Apple HIG] Human Interface Guidelines 시리즈 - Split Views
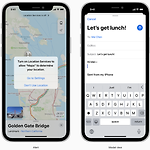
안녕하세요. 애플사이다입니다. iPad를 사용하면 Split Views 형태를 자주 보게 되는데요. Apple의 공식 문서인 Human Interface Guidelines의 Split Views 내용을 정리해보겠습니다. ✅ HIG를 처음 들어봤다면 Human Interface Guidelines를 왜 읽어야 할까? 포스팅을 꼭 읽어주세요. *Split View란? 보통 왼쪽 column에는 List (Sidebar)가 있고, 오른쪽 column에는 컨텐츠가 들어있는 화면 구성을 뜻한다. Size Class (Compact / Regular) 중에서 Regular에 해당하면 Split View를 구현할 수 있다. - iPad는 가로 모드에서 디스플레이가 넓어서 Regular Width에 속하므로 Spli..
 [Apple HIG] Human Interface Guidelines를 왜 읽어야 할까? - iOS 앱 설계 기준 / Modality & Navigation
[Apple HIG] Human Interface Guidelines를 왜 읽어야 할까? - iOS 앱 설계 기준 / Modality & Navigation
안녕하세요. 애플사이다입니다. Apple의 공식 문서인 Human Interface Guidelines에 대해 정리해보겠습니다. Human Interface Guidelines를 왜 읽어야 할까요? Human Interface Guidelines는 Apple의 앱에 대한 디자인 측면, 기술적 측면에 대해 설명하는 문서입니다. ✅ 개발자/기획자/디자이너 모두 읽어야 하고, 꾸준히 업데이트 되므로 최소 1년에 한 번씩 읽어줘야 합니다. 버튼, 슬라이더, 탭바 등 앱의 인터페이스뿐만 아니라 Apple이 추구하는 디자인 기조에 대해서도 설명합니다. 이 문서를 읽으면 Apple이 UX (User Experience)를 중요시 한다는 것을 알 수 있습니다. ✅ iOS와 안드로이드의 가장 큰 차이가 여기에 있습니다...
